أضف صندوق تعليقات فيسبوك إلى بلوجر بدون مشاكل شرح كامل

يواجه الكثير من مستخدمي بلوجر مشاكل عديدة عند إضافة صندوق تعليقات الفيسبوك إلى مدوناتهم
لكن هذا الشرح المفصل سيكون نهاية لهذه المشاكل والعقبات التي تواجه مدون بلوجر
والطريقة مضمونة وسليمة 100% - بإذن الله - ^^
_____________________
أولا عليك إنشاء تطبيق خاص بك في الفيسبوك .. وذلك عبر الرابط التالي
https://developers.facebook.com/apps
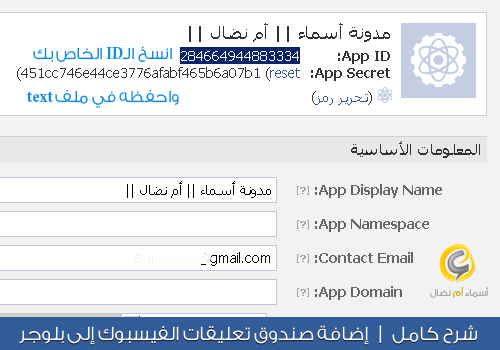
ثم اتبع الخطوات التالية كما في الصور
( الخطوة الأولى )
( الخطوة الثانية )
( الخطوة الثالثة )
( الخطوة الرابعة )
( الخطوة الخامسة )
( الخطوة السادسة)
سيصلك كود التفعيل كرسالة نصية لجوالك .. أعد كتابة الكود وفعل حسابك
( الخطوة السابعة )
( الخطوة الثامنة )
_____________________
الآن توجه في مدونتك إلى: تصميم > تحرير html > توسيع القالب (لا تنس أخذ نسخة قبل ذلك)
ابحث عن الوسم التالي
ابحث عن الوسم التالي
<html
ثم ألصق الكود التالي بجانبه مباشرة
xmlns:fb='http://www.facebook.com/2008/fbml'
"دع مسافة بينهما ليظهر الكود في الأخير على هذا الشكل "
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog..............2005/gml/expr' >
ابحث الآن عن الوسم التالي
<body>
وبعده مباشرة ألصق الكود التالي
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId : 'ألصق الـID الذي نسخته سابقا هنا',status : true, // check login statuscookie : true, // enable cookies to allow the server to access the sessionxfbml : true // parse XFBML});};(function() {var e = document.createElement('script');e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';e.async = true;document.getElementById('fb-root').appendChild(e);}());</script>
قم بلصق الـID الخاص بك الذي احتفظت به سابقا في المكان المشار إليه
افتح المفكرة وألصق بها الكود التالي
<b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><b:else/><meta expr:content='data:blog.title' property='og:title'/><meta expr:content='data:blog.homepageUrl' property='og:url'/></b:if><meta content='اسم مدونتك' property='og:site_name'/><meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCRYyT0yEn9ZaMSjhXsky7iNfHlVapRbClVTrB1JVcFVMeFoqjUQbRmStBpWiw5WDTXivGAzq8K_f9HjELIIYQkx6I3jLCEey0q-IXm-TVaz1LYgb_uPrN0Z4kpyaa-w_RRzlpfemZDj5t/s1600/asma-logo.png' property='og:image'/><meta content='اكتب الـID الذي نسخته سابقا هنا' property='fb:app_id'/><meta content='انسخ المعرّف (ID) الخاص ببروفايلك في الفيسبوك' property='fb:admins'/><meta content='article' property='og:type'/>
قم الآن بتغيير المعلومات المشار إليها في الكود بما يناسبك
واستبدل رابط صورة الشعار الخاص بي في كود
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCRYyT0yEn9ZaMSjhXsky7iNfHlVapRbClVTrB1JVcFVMeFoqjUQbRmStBpWiw5WDTXivGAzq8K_f9HjELIIYQkx6I3jLCEey0q-IXm-TVaz1LYgb_uPrN0Z4kpyaa-w_RRzlpfemZDj5t/s1600/asma-logo.png
لإيجاد المعرّف الخاص ببروفايلك في الفيسبوك قم بزيارة هذا الرابط بعد تعديله
https://graph.facebook.com/YourProfile
مثلا الرابط الخاص ببروفايلي هو :
https://graph.facebook.com/omnidal
بعدما غيرت كل المعلومات في الكود السابق بمعلوماتك الخاصة، عد إلى تحرير html مدونتك
وابحث عن الوسم التالي
</head>
وألصق الكود الذي غيرت معلوماتك فيه قبله مباشرة
هذا الكود يجعل صفحتك تظهر على حائط صاحب التعليق في الفيسبوك كالتالي
هذا الكود يجعل صفحتك تظهر على حائط صاحب التعليق في الفيسبوك كالتالي
الآن .. ابحث عن التالي
<data:post.body/>
وألصق بعده مباشرة هذا الكود (إذا رغبت في صندوق تعليقات فيسبوك بألوان خفيفة)
<b:if cond='data:blog.pageType == "item"'> <script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/> <div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/> <fb:comments migrated='1' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/> </div> </b:if>
أو ألصق هذا الكود (إذا رغبت بصندوق تعليقات فيسبوك بألوان داكنة)
<b:if cond='data:blog.pageType == "item"'> <script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/> <div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/> <fb:comments migrated='1' expr:href='data:post.url' colorscheme='dark' expr:title='data:post.title' expr:xid='data:post.id' width='450'/> </div> </b:if>
يمكنك تغيير عرض صندوق التعليقات للفيسبوك ليتناسق مع عرض تدوينتك
قم بحفظ التغيرات على قالبك واستعرض مدونتك
وتمتع بصندوق التعليقات الاحترافي الجديد من الفيسبوك ◕‿◕
وتمتع بصندوق التعليقات الاحترافي الجديد من الفيسبوك ◕‿◕
( الشرح معرب حصريا ومنقول من موقع allblogtools )
















No comments:
Post a Comment